components
Notifications
Notifications are messages that communicate information to the user.
Variations
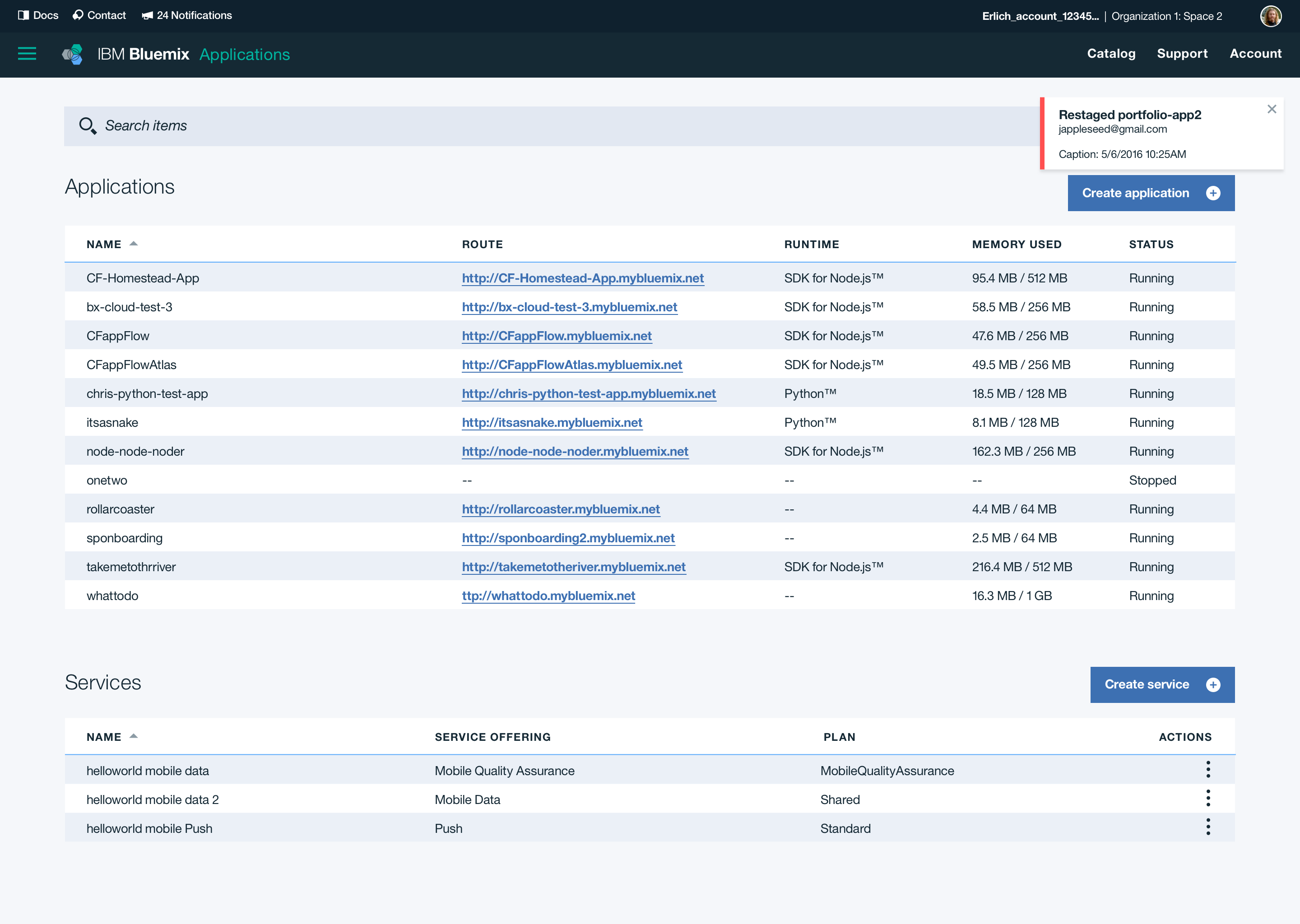
Generic notifications
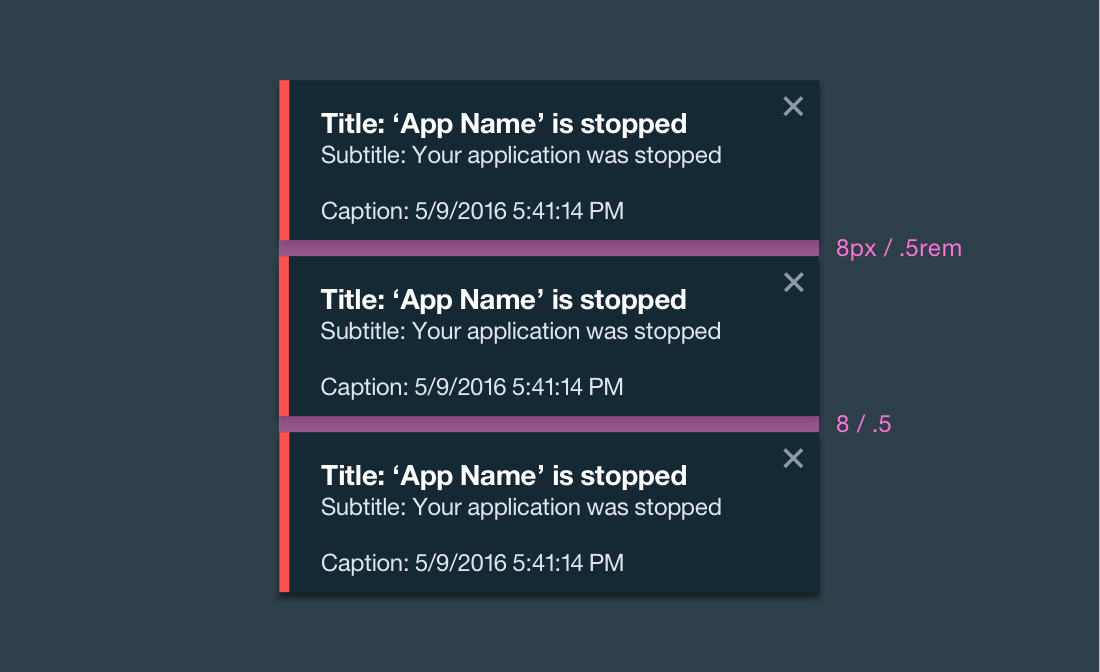
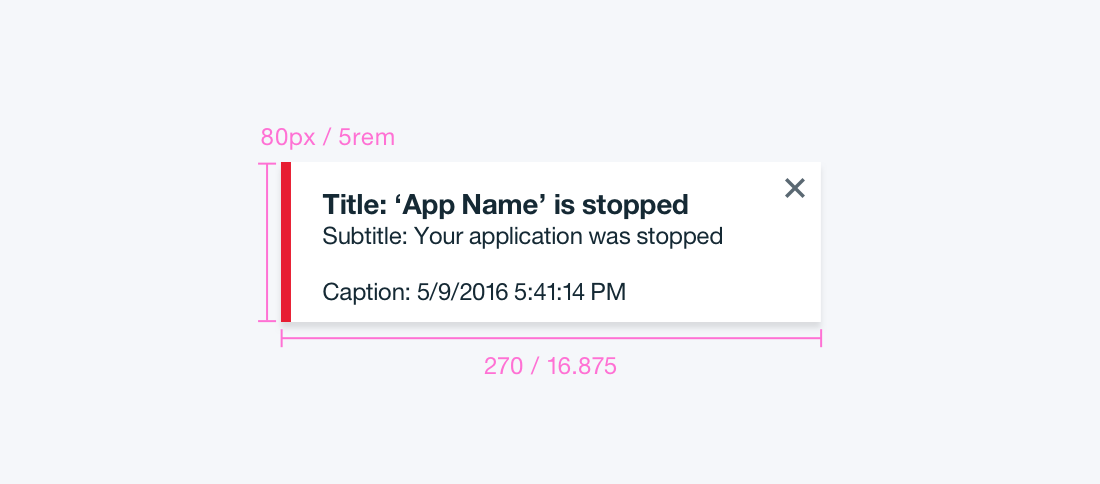
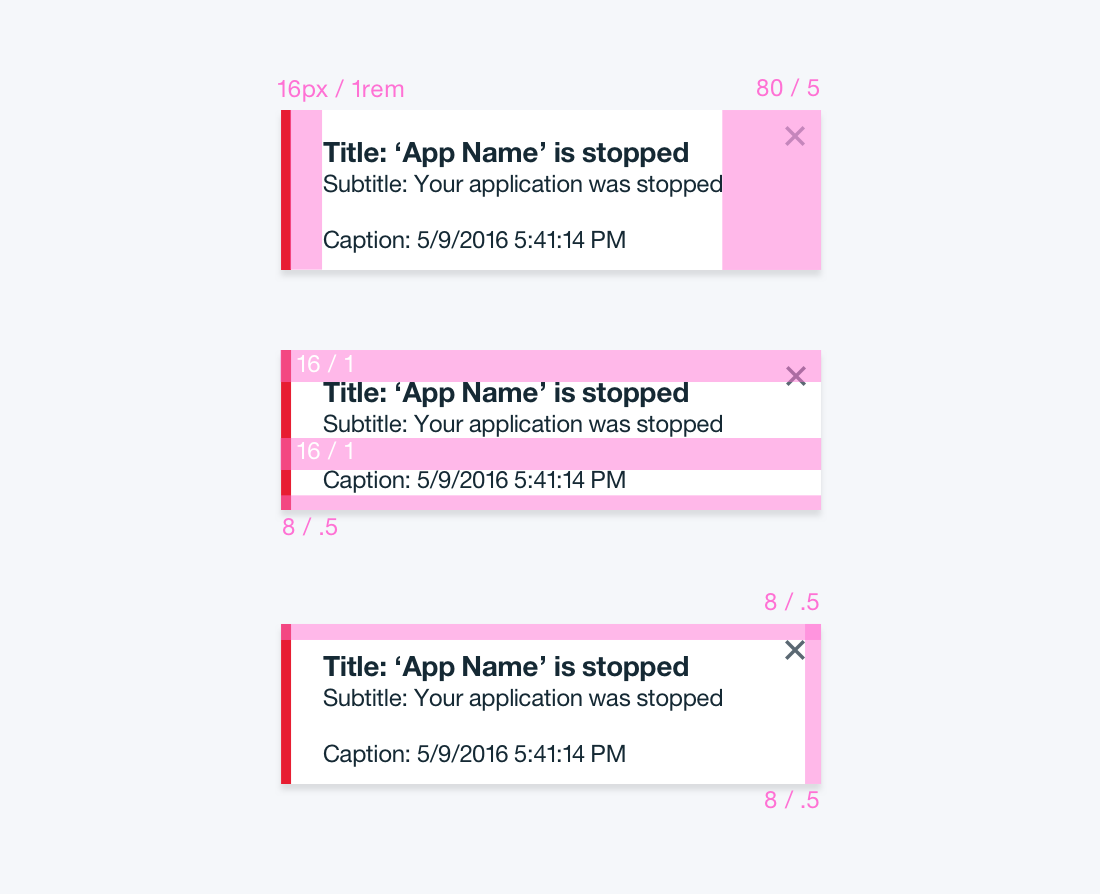
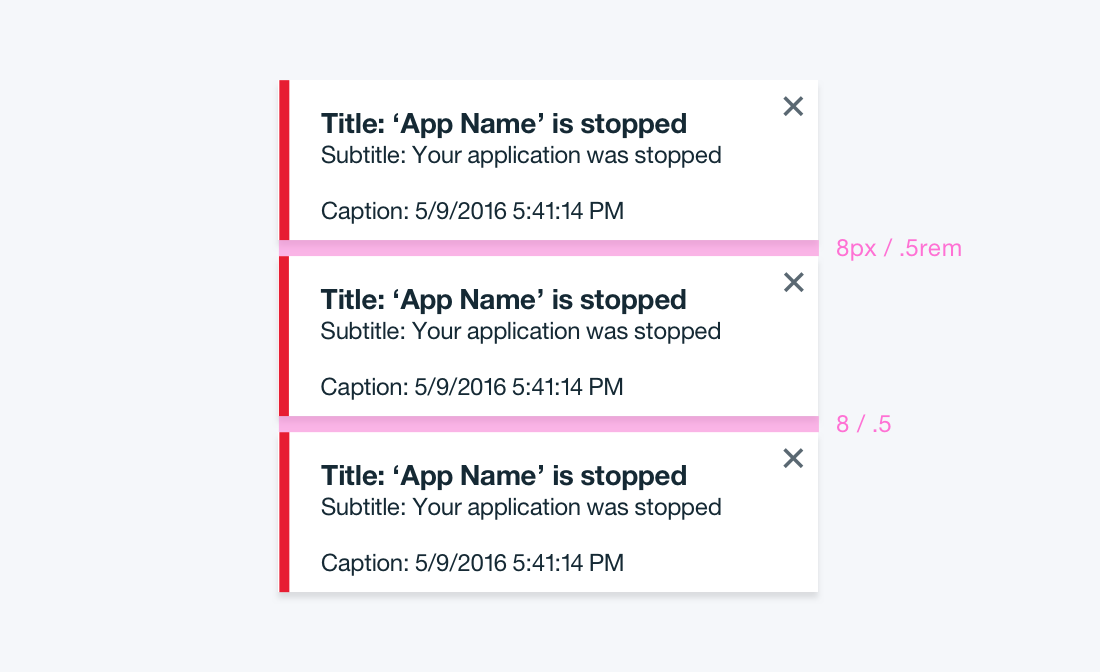
Generic notifications are passive and do not affect the user's workflow. Messages may include real-time updates to notify the user of system activities. For example, information about an app, service, or compute resource (starting, stopping, or reaching a threshold).
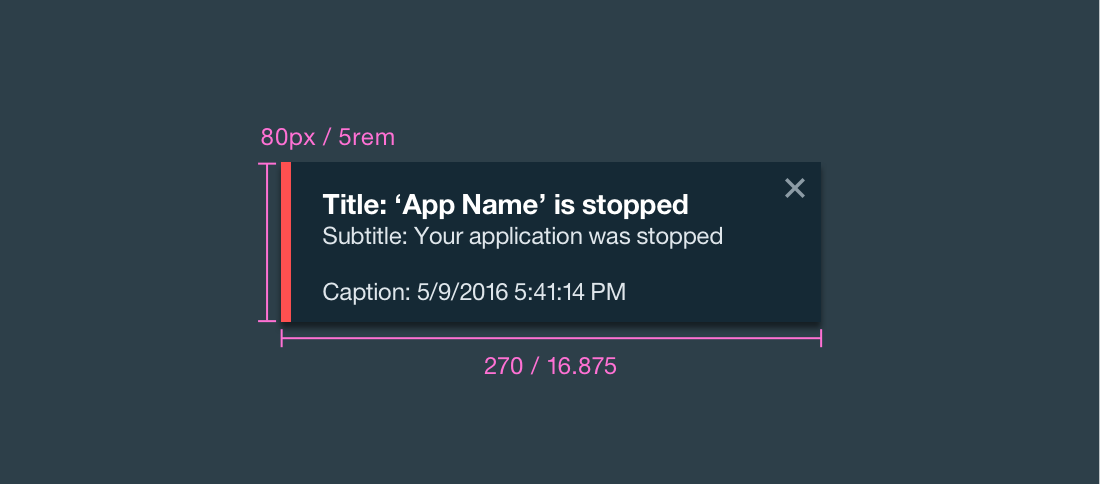
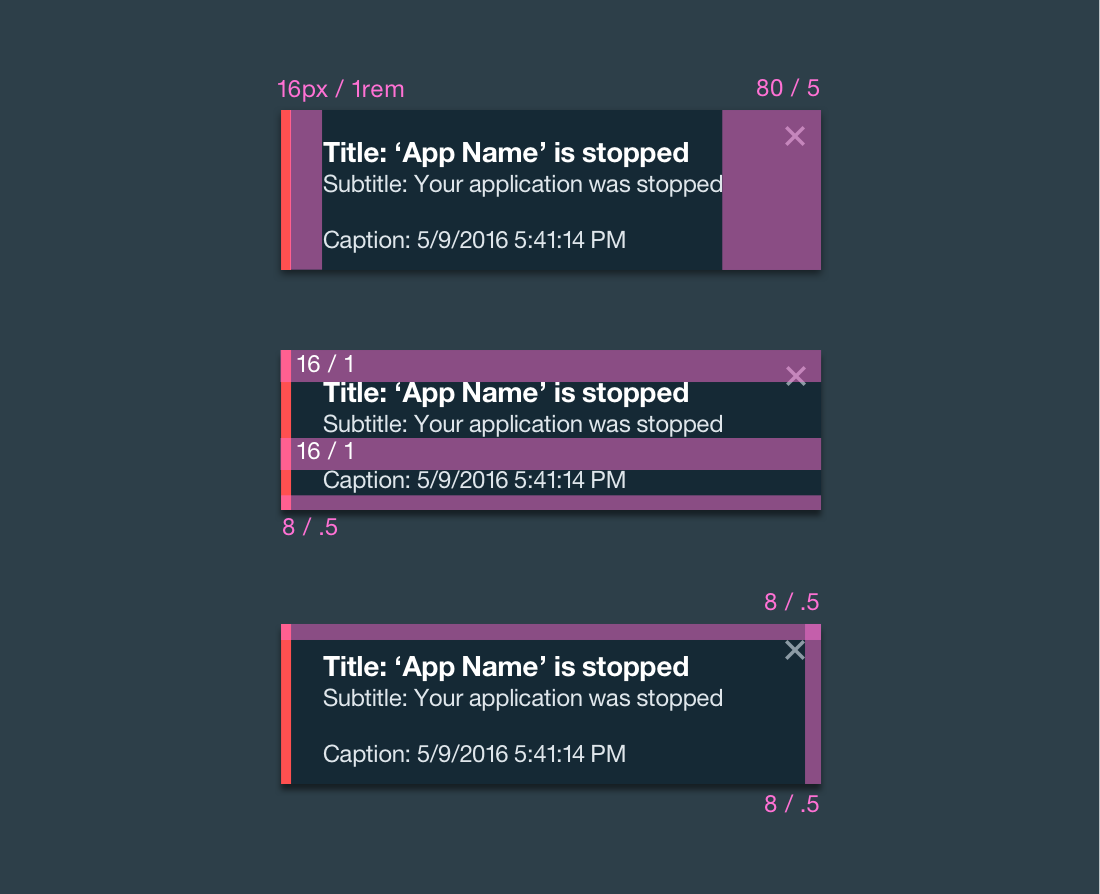
Title: 'App Name' is stopped
Subtitle: Your application was stopped.
Caption: 10:47 AM
Title: 'App Name' is stopped
Subtitle: Your application was stopped.
Caption: 10:47 AM
Title: 'App Name' is stopped
Subtitle: Your application was stopped.
Caption: 10:47 AM
Title: 'App Name' is stopped
Subtitle: Your application was stopped.
Caption: 10:47 AM
- HTML
<div>
<div class='bx--notification--error bx--notification--new' role='alert'>
<div class='bx--notification__details'>
<h3 class='bx--notification__title'>Title: 'App Name' is stopped</h3>
<p class='bx--notification__subtitle'>Subtitle: Your application was stopped.</p>
<p class='bx--notification__caption'>Caption: 10:47 AM</p>
</div>
<button class='bx--notification__close-button' type='button'>
<svg class='bx--notification__icon' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification--info bx--notification--new' role='alert'>
<div class='bx--notification__details'>
<h3 class='bx--notification__title'>Title: 'App Name' is stopped</h3>
<p class='bx--notification__subtitle'>Subtitle: Your application was stopped.</p>
<p class='bx--notification__caption'>Caption: 10:47 AM</p>
</div>
<button class='bx--notification__close-button' type='button'>
<svg class='bx--notification__icon' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification--success bx--notification--new' role='alert'>
<div class='bx--notification__details'>
<h3 class='bx--notification__title'>Title: 'App Name' is stopped</h3>
<p class='bx--notification__subtitle'>Subtitle: Your application was stopped.</p>
<p class='bx--notification__caption'>Caption: 10:47 AM</p>
</div>
<button class='bx--notification__close-button' type='button'>
<svg class='bx--notification__icon' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification--warning bx--notification--new' role='alert'>
<div class='bx--notification__details'>
<h3 class='bx--notification__title'>Title: 'App Name' is stopped</h3>
<p class='bx--notification__subtitle'>Subtitle: Your application was stopped.</p>
<p class='bx--notification__caption'>Caption: 10:47 AM</p>
</div>
<button class='bx--notification__close-button' type='button'>
<svg class='bx--notification__icon' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
</div>
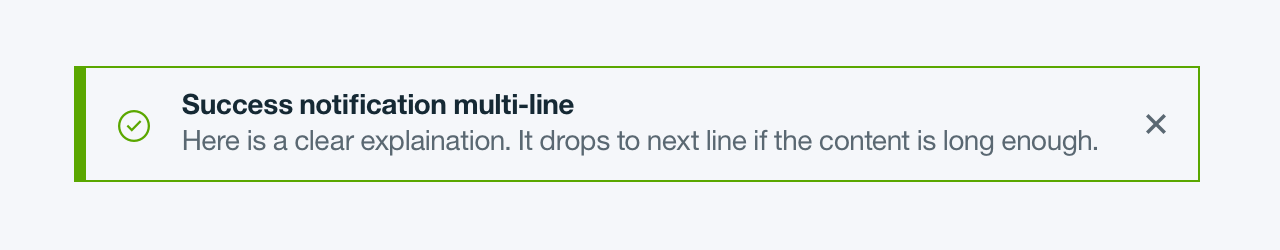
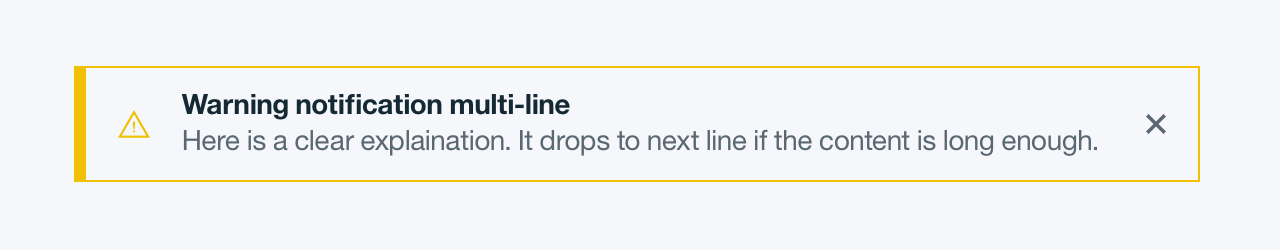
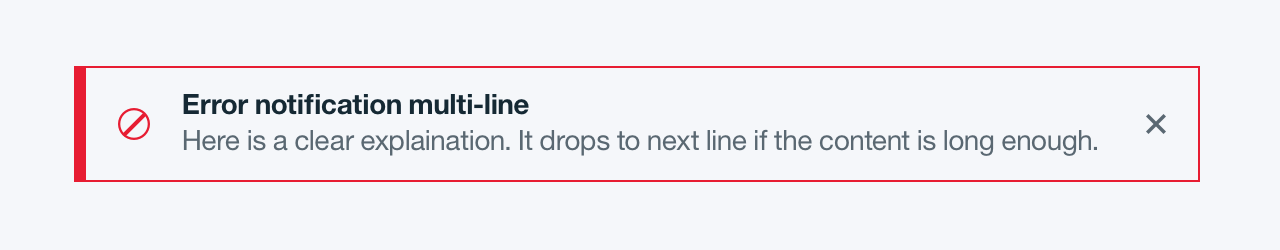
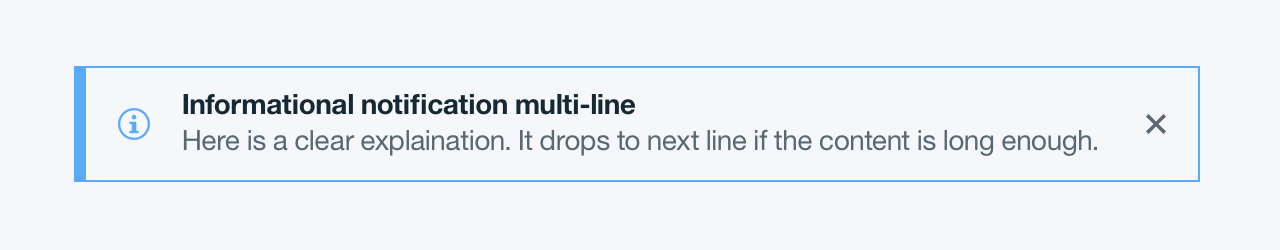
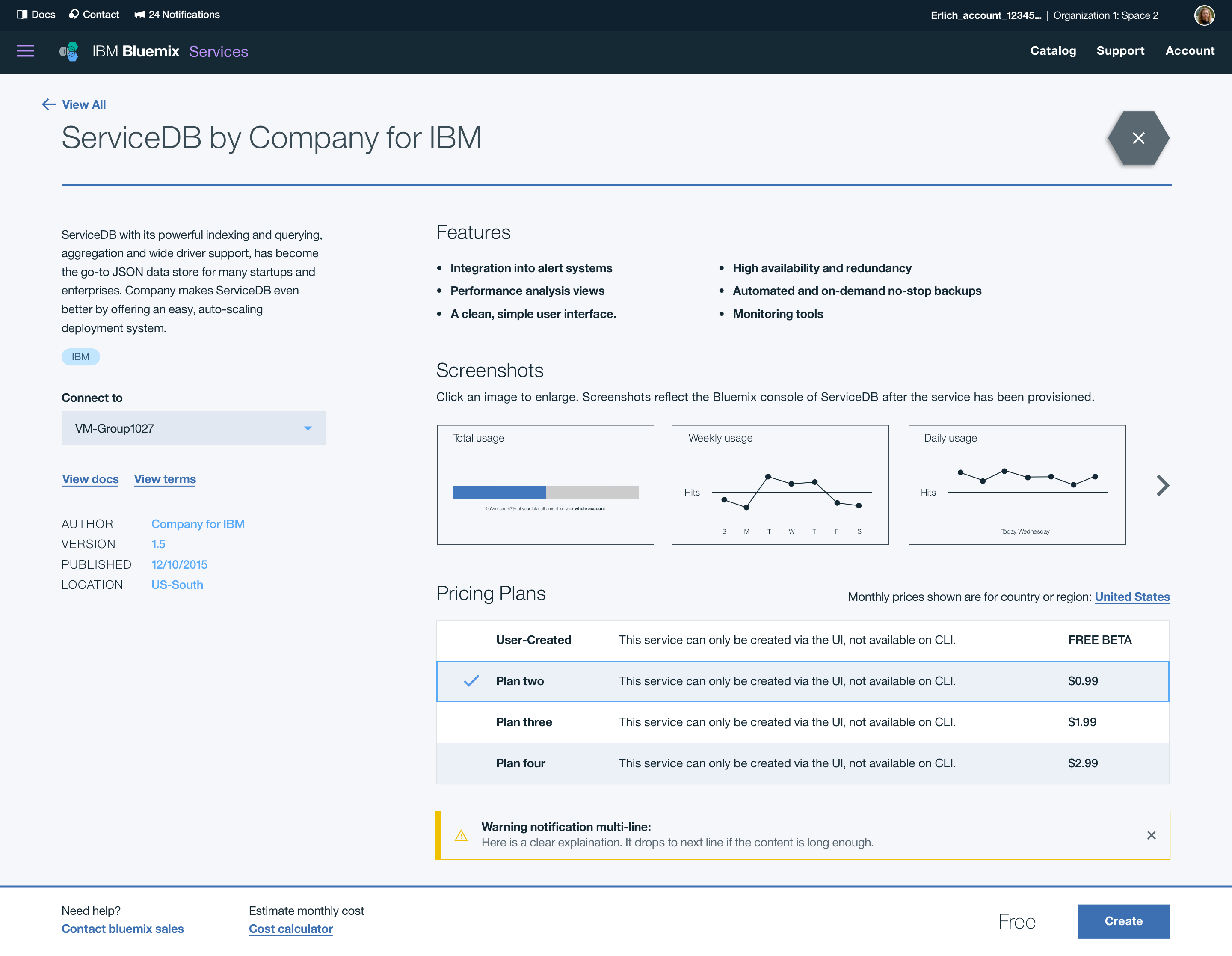
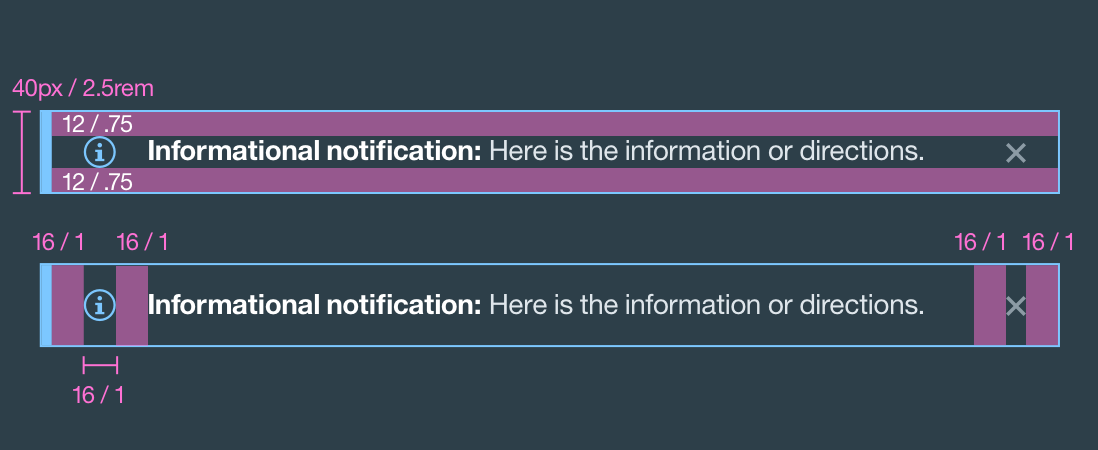
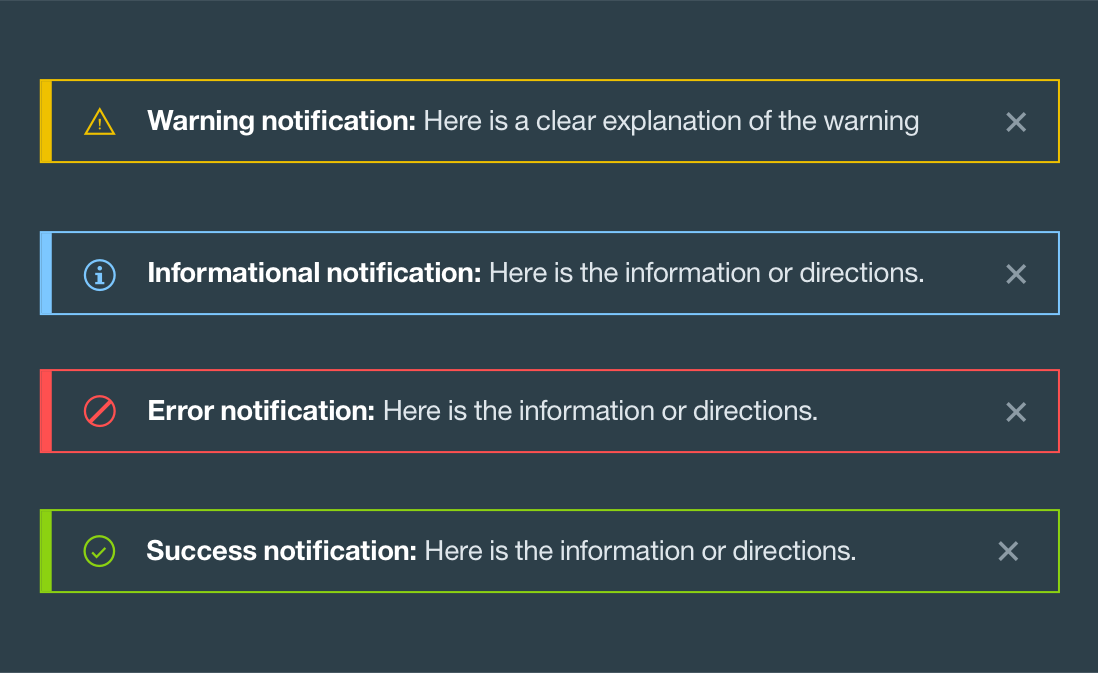
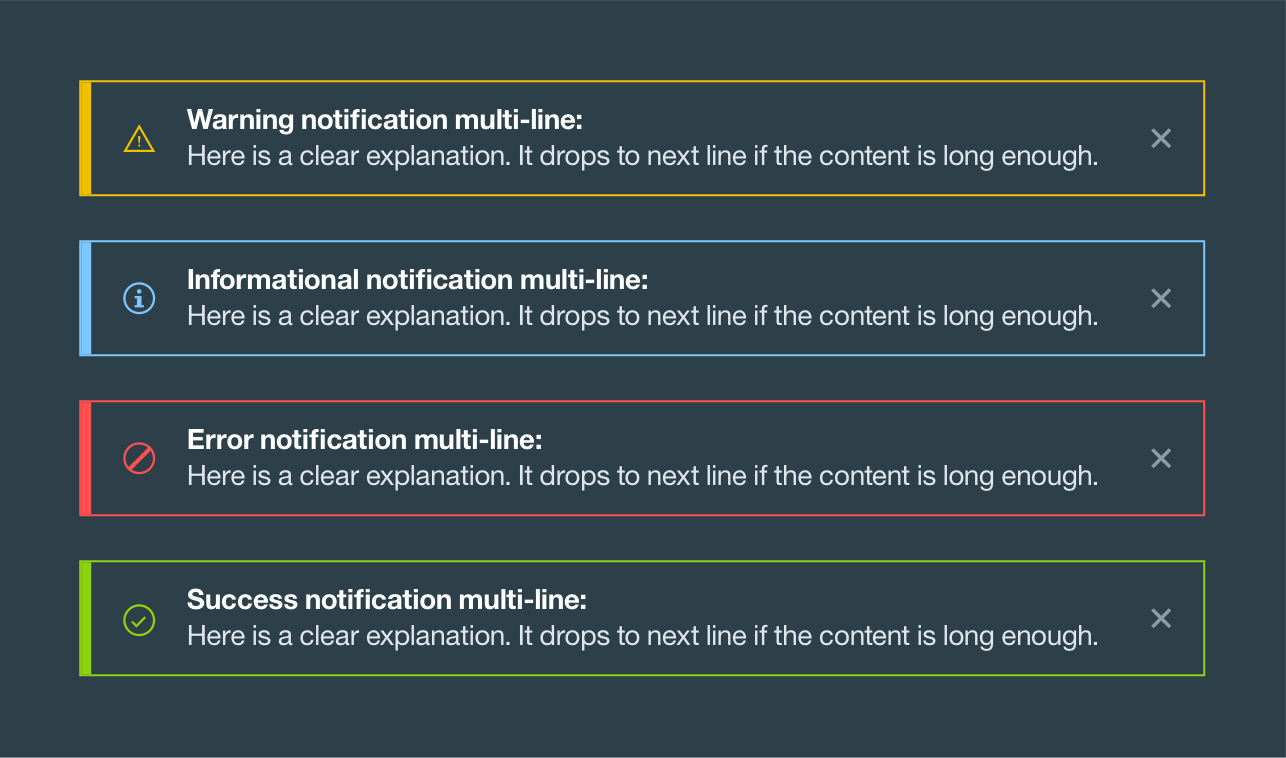
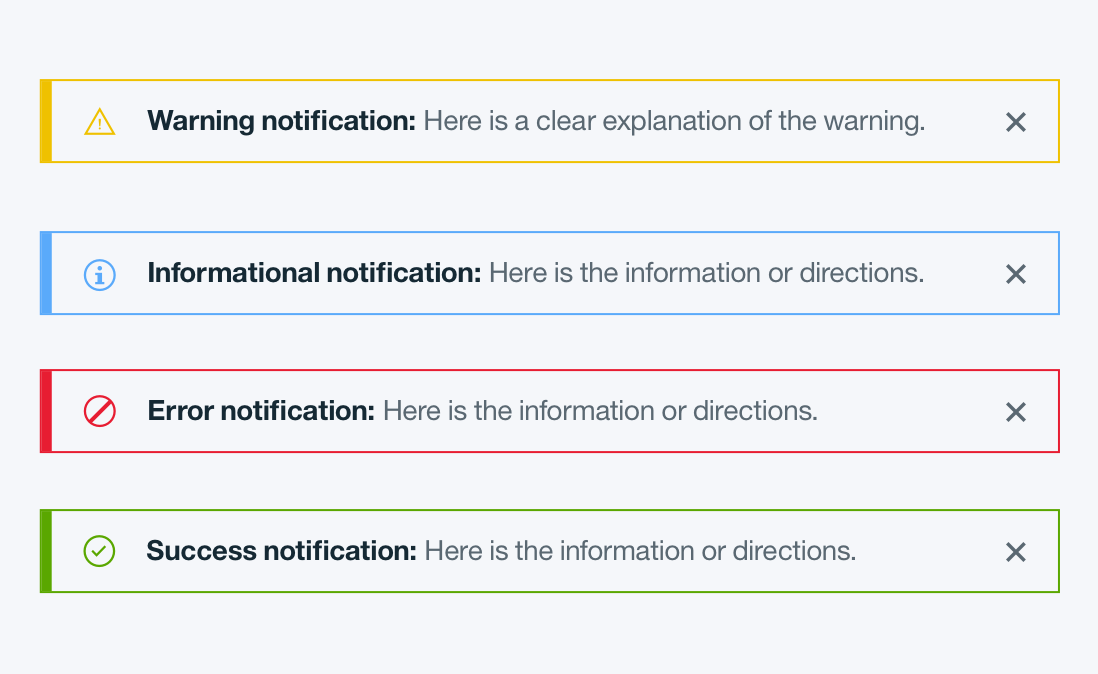
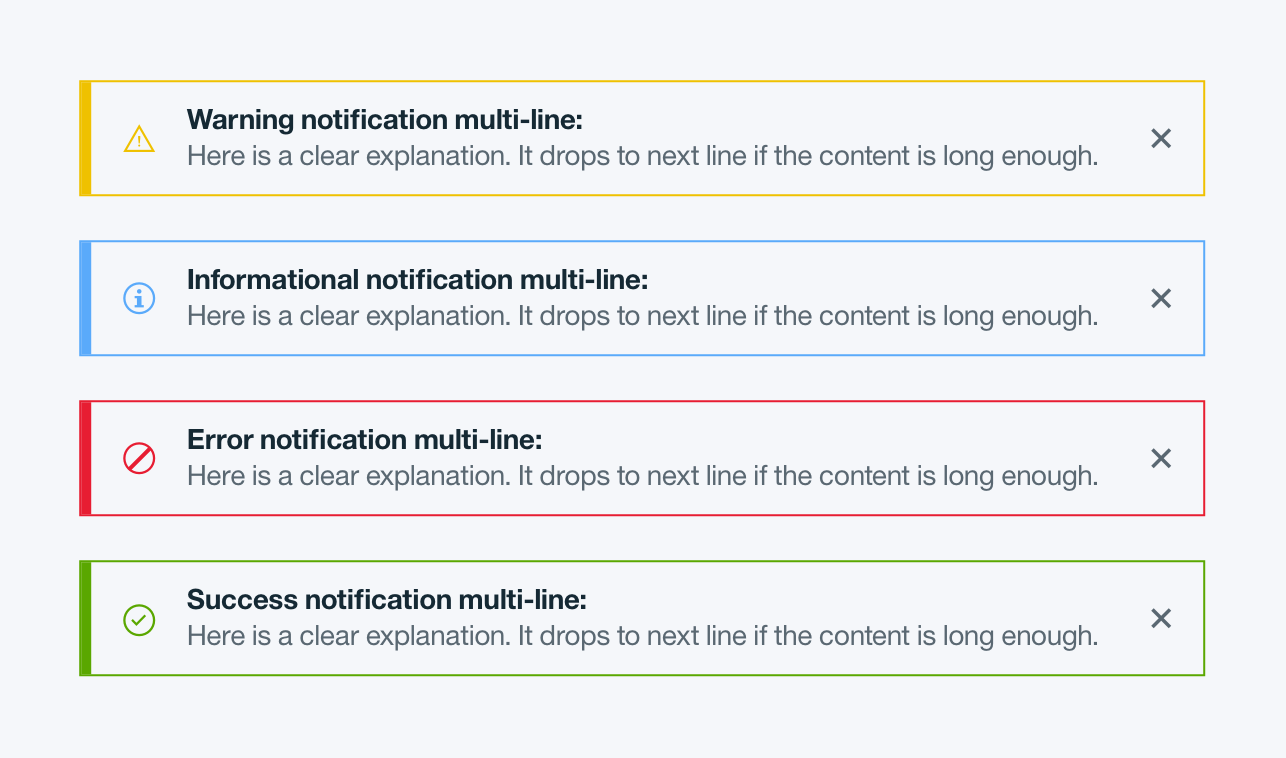
Inline notifications
Inline notifications appear in-page and are context related.
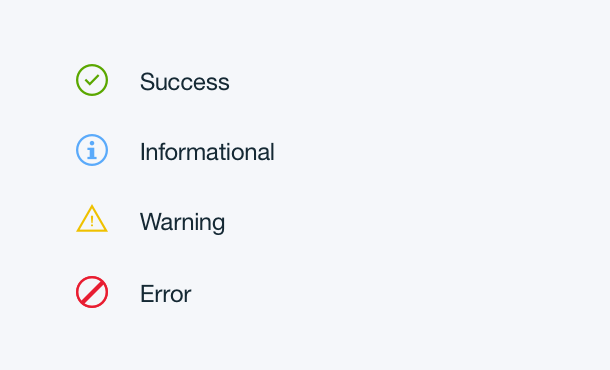
Error Notification:
Here is a clear explaination of the warning
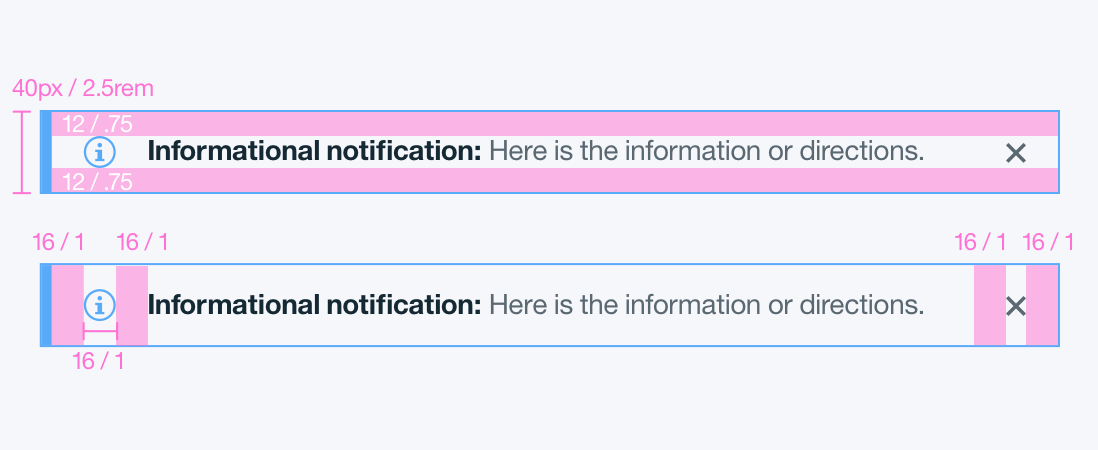
Informational Notification:
Here is the information or directions
Success Notification:
Here is a clear explaination. It drops to next line if the content is long enough
Warning Notification:
Here is a clear explaination. It drops to next line if the content is long enough
- HTML
<div>
<div class='bx--notification-inline--error' role='alert'>
<div class='bx--notification-inline__details'>
<svg class='bx--notification-inline__icon--left' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#notifications--error'></use>
</svg>
<div class='bx--notification-inline__text'>
<p class='bx--notification-inline__title'>Error Notification:</h3>
<p class='bx--notification-inline__subtitle'>Here is a clear explaination of the warning</p>
</div>
</div>
<button class='bx--notification-inline__close-button' type='button'>
<svg class='bx--notification-inline__icon--right' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification-inline--info' role='alert'>
<div class='bx--notification-inline__details'>
<svg class='bx--notification-inline__icon--left' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#notifications--info'></use>
</svg>
<div class='bx--notification-inline__text'>
<p class='bx--notification-inline__title'>Informational Notification:</p>
<p class='bx--notification-inline__subtitle'>Here is the information
or directions</p>
</div>
</div>
<button class='bx--notification-inline__close-button' type='button'>
<svg class='bx--notification-inline__icon--right' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification-inline--success' role='alert'>
<div class='bx--notification-inline__details'>
<svg class='bx--notification-inline__icon--left' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#notifications--success'></use>
</svg>
<div class='bx--notification-inline__text'>
<p class='bx--notification-inline__title'>Success Notification: </p>
<p class='bx--notification-inline__subtitle'>Here is a clear explaination. It drops to next line if the content is long enough</p>
</div>
</div>
<button class='bx--notification-inline__close-button' type='button'>
<svg class='bx--notification-inline__icon--right' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
<div class='bx--notification-inline--warning' role='alert'>
<div class='bx--notification-inline__details'>
<svg class='bx--notification-inline__icon--left' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#notifications--warning'></use>
</svg>
<div class='bx--notification-inline__text'>
<p class='bx--notification-inline__title'>Warning Notification: </p>
<p class='bx--notification-inline__subtitle'>Here is a clear explaination. It drops to next line if the content is long enough</p>
</div>
</div>
<button class='bx--notification-inline__close-button' type='button'>
<svg class='bx--notification-inline__icon--right' aria-label='close'>
<use xlink:href='https://dev-console.stage1.ng.bluemix.net/api/v4/img/sprite.svg#common--close'></use>
</svg>
</button>
</div>
</div>